
How to Successfully Conduct Your Website Redesign (Checklist)?
You’ve probably come here because you’re planning or considering a website redesign. Do you want to improve its functionality or security, modernize its design, or increase conversions? The reason isn’t important. What is significant is how you conduct the redesign. The process can solve many problems, but if done poorly, it can not only give you a headache but also bring your business down. This guide will help you successfully redesign your web page.
What is website redesign and when do you need it?
Anyone who has ever done a website redesign knows how difficult and risky the process can be. What does it consist of? The redesign means reworking the entire website from scratch, which involves changing, among other elements, the code, content, structure, and visual layer. A well-conducted redesign process should increase the number of visits and conversions, as well as improve the user experience.
Ways to know your web design isn't working
There are several clear signals that indicate that the time is right for a website redesign. To determine if it’s a good moment for your web page, you need to answer some sample support questions:
- Is there a lack of consistency on the website with your brand or with your current visual identity?
- Does the website cause difficulties for users to navigate?
- Is the website responsive?
- Does the website require new functionality?
- Are there security issues on the website?
- Does the website load and run slowly?
- Are you experiencing a decline in conversions on your website?
- Does the web page have technical SEO issues?
- Does the website look outdated?
- Are there any problems with updating the website content?
- Does your website have a high or increasing rejection rate?
- Does the web page have a poor User Experience?
If you’ve answered at least some of the above questions in the affirmative, it’s a sign that your website definitely needs a redesign.
A few facts you need to know before redesigning your website
Website redesign can sometimes be a step that is often delayed by the fear of large costs and time outlay, as well as due to a lack of knowledge of how to go about it. These are entirely understandable concerns, so you should make the decision to redesign a website with complete awareness.
Here are some important considerations you need to take into account even before you start your redesign:
- Determine the current website’s structure and select the most important subpages according to you and based on recent traffic analysis.
- Identify who is visiting your website and why.
- Select the current website’s strengths. Answer questions about what drives users, what is a problem for them, and at what point they leave the web page.
- Consider how the website redesign will affect your organization.
- Optionally, you can determine how to measure success with the help of KPIs (Key Performance Indicators).
- Decide what actually needs to be changed and how to test it.
How often should you redesign your website?
There is no clear answer to this question. The website’s lifespan is most often determined by the industry in which your company operates. According to Business 2 Community, for a typical brand the website’s "shelf life" is around 1.5 - 2.5 years, but this is more of a guideline than a mandatory rule to follow.
How do you conduct a website redesign?
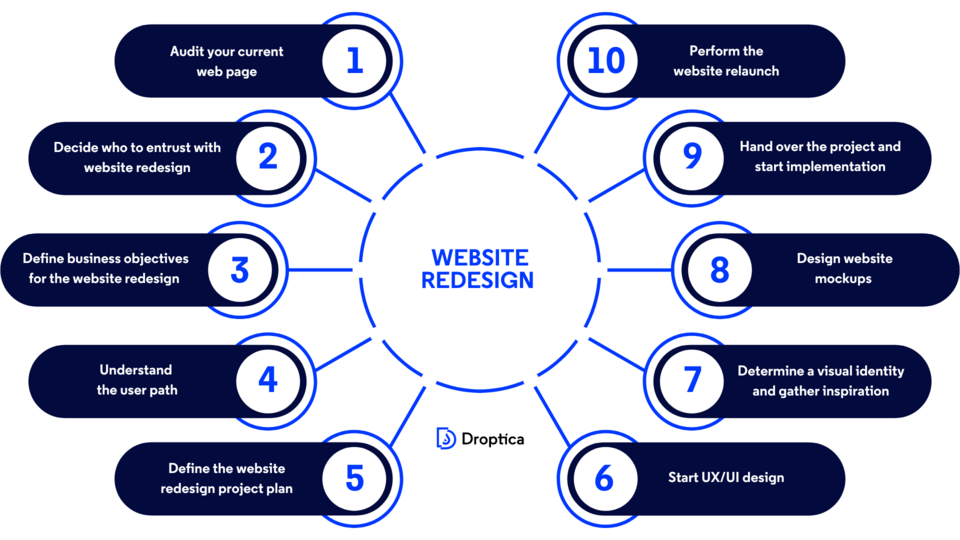
The above information is pretty much all you need to know before you start redesigning your web page. Below you’ll find the website redesign project plan we’ve prepared to help you understand the whole process.
Step 1. For website redesign audit your current web page
Step 2. Decide who to entrust with website redesign
Step 3. Define business objectives for the website redesign
Step 4. Understand the user path
Step 5. Define the website redesign project plan
Step 6. Start UX/UI design
Step 7. Determine a visual identity and gather inspiration
Step 8. Design website mockups
Step 9. Hand over the project and start implementation
Step 10. Perform the website relaunch

Step 1. For website redesign audit your current web page
Before redesigning your website, it’s a good idea to first understand its current state and identify the objectives the redesign should achieve. This is what an audit will serve you to do. The best solution is to commission an external company to carry out such a service. This will give you a full report and insight into what is working and what isn’t working on the existing website and how the whole project can be improved.
A professional audit will certainly save you a lot of time and simultaneously allow you to approach any changes to your website with the knowledge of what specifically needs improving. It's not the cheapest method, but it's worth the price - especially for large web pages with a high visitor rate.
Another cheaper solution is to conduct an audit on your own. How to do it? Here are some tips:
- If you have Google Analytics or a similar web analytics tool installed on your website, look at the data from the last 3 - 4 months (depending on how your business is performing, sometimes it's worth going back up to 6 months). Take note of how the website's traffic performed in each month, as well as the rejection rate for the homepage and other important subpages. Check which subpages were visited most often. Also, take a closer look at the conversion, and what percentage of users used a form, chat, or other forms of feedback on the website.
- Then evaluate the website speed. You’ll find several applications on the Internet that allow you to perform a speed test. It’s a good idea to run it with different tools to determine the website’s average loading time.
Also pay attention to the website security. First and foremost, you should have a TLS/SSL certificate installed and HTTPS active. This is actually the basis for a secure web page. Review your other subpages for any errors or problems, too.
- You can also check how your competitors' or industry leaders' websites perform. You don't need to delve into it very deeply at this stage, but it's good to know how your sector is currently doing on this topic.
An audit on your own is not the ideal solution, but if there is no other option, it’s better to carry out such an analysis than none at all. It’ll make the redesign process easier and save you from - what we usually fear the most - a loss of time and money.
Step 2. Decide who to entrust with website redesign
If you're considering who to trust with your website redesign, there are several options. Each of them depends on your needs and the budget you have. Evaluate which of the following choices would be best and viable for your business:
- In-house team – if you have an internal team of designers and developers, this may be an easy choice. However, it's worth considering whether your website redesign is within their skill set and whether they have the time to devote. Remember that redesigning the website can be time-consuming. In such a situation, it’s worth considering hiring freelancers to assist your team.
- Agency – this option will allow you to relieve yourself a little of the responsibility for the process. Of course, your participation will be most welcome since you know best your customers, their needs, and the current website. However, you’ll be able to rely on specialists who should provide you with a complete and quality product. This is probably the most expensive solution, but it provides the best results.
- Freelancer – hiring an external specialist can be risky and much more time-consuming compared to the other options. First of all, the number of tasks doesn’t change, and instead of a team of specialists, they’ll be performed by one person. It’s also easier to make a mistake in this situation or, for example, to misinterpret the audit results.
- Tender – this solution is aimed more at public establishments and corporations. It allows for selecting the best offer.
Step 3. Define business objectives for the website redesign
As we mentioned above, it’s important to know the reasons why you want to conduct a redesign. If you’re able to define your business objectives, it’ll not only help you focus more on the project but also make it easier to measure the results.
At this stage, ask yourself some questions:
- What does your business need?
- What is your web page missing at the moment?
- What goals are you trying to achieve with your website redesign?
Identifying all the factors is probably not always easy, but knowing them will make it easier for you to succeed. Here are some examples of the objectives that a properly carried out website redesign should achieve:
- increasing website traffic,
- optimizing the time spent on the web page,
- increasing the new leads number,
- raising the average order value,
- increasing the conversions number.
In doing so, it’s worth remembering that many of the above factors influence each other.
Step 4. Understand the user path
Each user visits your website for a specific purpose and - just like, for example, a customer of a stationary shop - follows a certain path to reach this goal. This is divided into stages where users perform various actions and feel different emotions.
For this reason, an important step at the beginning of the website redesign process is to understand and identify what your customers are looking for, what questions they need to be answered, and how they’ll act to fulfill the purpose they visited the web page. It’s worth taking certain measures to do so.
User interviews
If you want to examine the user path, you can check if there are any holes that could interrupt the website journey. One common way to verify this is to interview your website’s users and ask them questions about their experience with it, such as:
- What made you decide to buy product X?
- How did you get to website X?
- Did you come across anything frustrating?
Through users' responses, you’ll gain insight into what they expect from your website, and it’ll be easier to define methods to solve problems or improve the user path.
User testing on the current website
Another way to better understand the user path is to prepare tasks for a selected group of visitors to your current website. Through this, you’ll see firsthand how potential customers use your website, where they encounter problems, where they leave the path, and which part of the website they interact with most often. You’ll also find out if the web page itself has any faults.
An example of such a task could be to ask a selected group to buy a certain product on your website (if you offer products for sale) and observe how the command is carried out. By doing this, you’ll check if the user gets lost, where they have the biggest problem, if something distracts them, etc. Remember not to overdo it with too many tasks, as this can frustrate testers, which will translate into poorer test results.
It’s worth using available tools such as Hotjar or Lucky Orange. These types of applications allow you to identify problems and quickly optimize them. They visualize how users use your website. Based on the collected data, the software creates heatmaps showing the most and least frequently used website elements.
Step 5. Define the website redesign project plan
Before you start the design phase, it’s a good idea to define the website redesign project plan you’ll follow. Setting a strategy will definitely make the whole process easier for you.

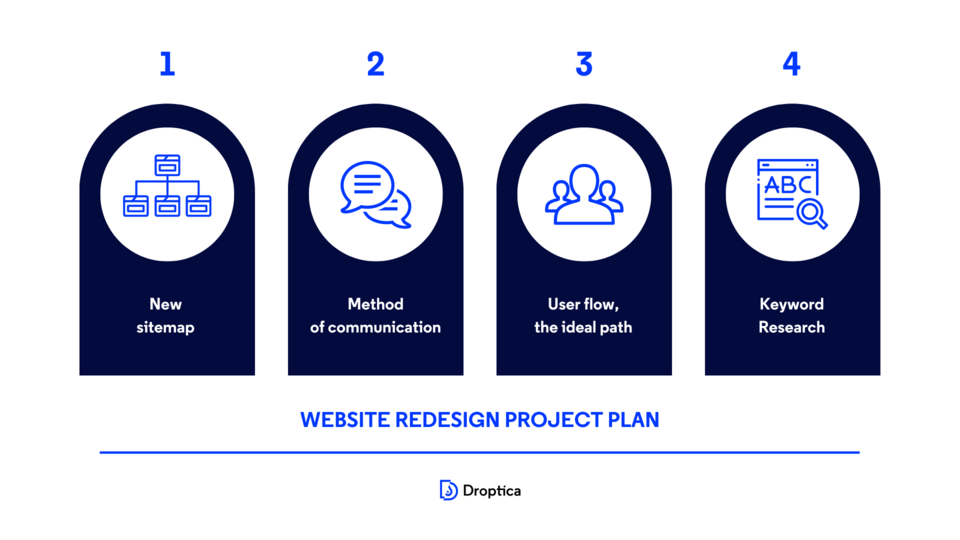
What should you include in your website redesign project plan?
- New sitemap – the audit probably included various subpages - some served their purpose very well, some may not have been visited by anyone, and others probably no longer serve any purpose. Creating a new sitemap is an opportunity to reorganize the current structure. Looking at such a map from a wider perspective will also give you an idea of how to build and simplify the new navigation.
- Method of communication – quite an essential element at this stage is to define your communication with users so that each of them understands what you want to communicate and what story you want to tell. It’s worth outlining in this message what journey you intend to take your customers on and how your product or service will help them solve the problem they are coming to you with.
- User flow, i.e. the ideal path – it’s a good idea at the initial stage to also determine the perfect user flow. To do this, you would need to prepare a map illustrating how, ideally, a user who is a first-time visitor to the website would navigate to be successful. This will help you assess where potential problems or frustrations may arise. You can prepare the user flow separately for different subpages, depending on the function they are to perform.
- Keyword Research – conduct research and flag up those keywords you can use for search engine optimization (SEO) and to get to know your customers better. Knowing your keywords will make it easier to prepare content that will resonate better with your audience.
Step 6. Start UX/UI design
At the beginning of this step, it’s good practice to prepare a timeline. It’ll allow you and your team to look at the project as a whole and see which part currently needs work and which one should be nearing closure. This way of working will make the process much more efficient. Unfortunately, it’s also often the case that you won’t be able to predict precisely how long the whole project will take, but it will certainly make it easier to break the entire thing down into smaller phases.
The entire UI and UX design process can be divided into several stages, such as:
- Getting to know the product
- Creative process
- Prototyping and testing
- Graphic design
This is one method of the design process. However, it’s vital to remember that different teams may use other methods.
Step 7. Determine a visual identity and gather inspiration
At this stage, it’s important to establish whether you have a visual identity. If so, it’s worth checking whether it needs to be refreshed. In case it’s missing from your organization, creating one is advisable. A well-crafted visual identity is one of the keys to business success. It’s your showcase not only on the Internet.
The existing visual identity will set the stylistic direction designers will follow when redesigning the website. It’ll also help ensure the consistency of your brand.
Before you get down to the design itself, however, it’s worth gathering inspiration visually and functionally. A good practice is listing websites you like and describing what interests you. When doing so, it’s a fair idea to prepare a similar list of websites you don’t like. This helps avoid misunderstandings during the graphic design process.
Although the inspiration doesn’t have to be websites directly related to your industry, it’s worth revisiting this analysis once again. Remember, however, that not all solutions used by your competitors are good and effective.
Step 8. Design website mockups
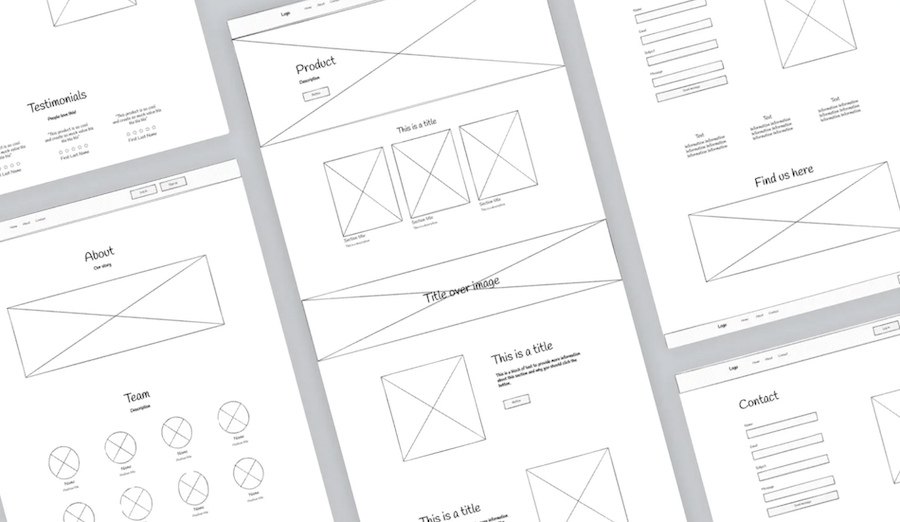
The next step is to prepare mockups, and the process depends on your budget. If you can afford it, it's a good idea to start with low-quality mockups that will allow you to define the initial website content architecture. Creating these types of mockups prevents many revisions at the design stage of the target high-quality views, which are definitely more time-consuming.

Source: Uizard.io
This is also the right time to introduce the first usability tests. These will show you, on real users, which of the submitted solutions will work in reality and which will not. You can conduct tests of this kind during the entire graphic design process to protect yourself from unwanted corrections after the website launch.
After accepting the low-quality mockups, you can move on to designing the actual views that reflect the look of your new website. This type of mockups, before transferring to implementation, you should supplement with interactions and special functionalities. You can prototype or describe them in detail (a tool that will work well for prototyping is Figma). For example - what happens when the user moves the cursor to a link or button (does it change color or shape).
A developer making changes to the website should know how the various design elements are supposed to perform. That’s why it’s recommended to create interactive prototypes that partly act like a real website. This will give you a chance to test functionalities before you spend time and money implementing them.
Remember also to make the design responsive, meaning it should display appropriately on any device. It’s good practice to prepare your design for a minimum of two devices - mobile and desktop. Responsiveness is also important for how the website is perceived by the Google Search algorithm.
Develop a style guide for the website design
At the mockup stage and before handing over the website for implementation, it’s a good idea to prepare a style guide for your design. It’ll help establish rules and guidelines for other designers who may create additional elements or subpages in the future. It’ll also reassure you that the brand is presented consistently, without inappropriate fonts, random colors, or other inconsistencies.
The style guide is also a good help for the implementation team, as it will allow them to build up a style library from the very beginning, which they will use when creating your website.
It’s worth noting that the style guide can change and evolve as your website grows. You can supplement it with more colors as needed. The style guide itself for your project can also be expanded with components, making it a comprehensive Design System.
Step 9. Hand over the project and start implementation
This is almost the final stage of the whole process, although no less laborious. Rushing at this point is not advisable, as it can lead to disaster. Proper implementation means clean and healthy code, an approach that follows SEO best practices, and the adequate transfer of elements created throughout the redesign process up to this point.
This stage is usually divided into two steps: frontend and backend. On the frontend side, there is a process that 'brings to life' your mockups and transforms them into a working website. It includes HTML, CSS, JavaScript, as well as interactions and some functionalities. The backend, on the other hand, is all that is hidden from ordinary users. It focuses on building a database and functionalities not present in the frontend. This phase involves the creation of server-side code that handles elements such as user authentication, database access, or payment processing.
In addition, a content management system, popularly known as a CMS, is also required to operate the website. It allows users to modify and create content that is on the web page. It also facilitates the control and distribution of digital assets, often allowing multiple users to collaborate on the website content in real time. The most popular CMS systems are Drupal, WordPress, Joomla, and, for example, Shopify, which provides such a function for ecommerce.
When implementing the project, it’s worth checking that all functionalities work on different browsers to ensure the same experience for all users. The exact process should also be carried out for mobile devices. This will ensure that your website will function as expected in all conditions.
Once the implementation and testing stage is complete, it's time to move on to the final step.
Step 10. Perform the website relaunch
You’ve made it! You’ve reached the end of your website redesign journey. Take a moment now and enjoy it. It's likely that throughout the project, you went not only through the various design phases but also through the phases of denial, anger, negotiation, and finally - acceptance. Nobody said it would be easy, so appreciating this moment after implementation is all the more important.
The final step is to perform the website relaunch. This may lead to your web page being invisible for a short while. For this reason, it’s advisable to plan its implementation, for example, at night, when the website has the lowest traffic.
Once your website is up and running, it’s a good idea to check that everything works properly. Verify, among other things, that all links take you to the correct places, that no placeholder texts (e.g. Lorem ipsum) or other unwanted messages are displayed somewhere in the content.
Website redesign – summary
Remember that sound preparation is the key to a well-executed and painless website redesign. The first step is always to assess why you need this process in the first place. Ensure you know what it involves, what you want to improve, and what goals you intend to achieve. This will allow you to determine in the future whether all the work has been successful and beneficial to your business.
And if you prefer to put the process in the professionals’ hands and not worry about it, our designers specialized in product design and website UX/UI design will help you develop a refreshed website.











