
How Can Progressive Web Apps Support Your Business?
Are you considering investing in an application that will work well on mobile devices? Building a native application has its benefits, but are you still hesitating? A progressive web application (PWA) will be a good alternative. From this article, you can learn how it can improve your business operations.
What are progressive web apps?
PWA is a web application that runs just like a regular website. However, it has some functionalities typical for mobile applications. It can be launched from the start screen of a smartphone or tablet using a shortcut placed on the screen, although it doesn't require installation and can also be used offline. Such an application allows using the website on any device (computer, tablet, smartphone), increases the number of page views, reduces the bounce rate, and increases the conversion rate thanks to ensuring a high-quality experience when using the application on mobile devices. The interface and navigation in such an application are typical of mobile applications. The most important features of progressive web applications include:
- Responsiveness - unlike native applications, PWA isn't written with a specific operating system (iOS, Android) in mind, but is created to adapt to any screen resolution of the used device.
- Compatibility with various browsers - a PWA application works properly on the most commonly used browsers.
- Using the functions of mobile devices - it’s also worth mentioning that, although there are some limitations, these types of applications may also use various functions of mobile devices similar to native applications (e.g. access to geolocation, camera).
- Possibility of offline use - you can use the functions of a progressive application both online and offline.
- Automatic updates - the user doesn't need to worry about checking or downloading new updates as this is carried out automatically.
- No need for installation – a PWA application doesn't require downloading or installation on a device. This means that the consumption of the device's resources is low. Although an icon redirecting to the application will appear on the display, it’s only a shortcut to a web application.
PWA applications guarantee the safety of user data as the connection is made via the encrypted HTTPS protocol. These types of tools can have many interesting functionalities, e.g. the ability to send a push notification. Take a look at the technologies that can be used to create a PWA.
The most important advantages of PWA for business
A progressive web application will work well in companies for which creating a mobile application isn't necessary or which cannot afford large investments. Remember that native mobile applications for iOS and Android are developed using different technologies, which means that if you choose this solution, you will have to finance building two versions of the application or create a solution for a limited audience. PWA is an application that will be available to all recipients, regardless of the used device.
Positioning the application in the browser
Creating an application is one thing but promoting it is a whole different matter. Progressive web apps are positioned in search engines just like regular websites. What's important, the websites that adapt to different types of devices are highly rated by Google robots. This will make it easier to run an effective marketing campaign for your new product. Thanks to the ability to download the application via a URL link, you can easily run advertising campaigns using various communication channels – e.g. your own website or social media.
You don't have to put the application in App Store or Google Play
The potential users of your progressive web application will be able to find it in the browser, which means you won't have to register it in the App Store or Google Play, or worry about its verification or rating and comments on your product. If you care about it, there's a technology that is, in a way, an extension of PWA. We mean here TWA (Trusted Web Activity) which allows you to put a PWA in an app store.
Features useful for e-commerce
PWA will also be a good choice for companies operating within the e-commerce industry. These types of applications have many features useful for supporting online sales. Such functions include, for example, the ability to send push notifications. Thanks to them, you can quickly inform the user of the application when the product they were interested in appears in stock. The function that allows remembering the cart's contents is also useful as it makes shopping much more comfortable. The buyer will be able to prepare the cart and return to it at any time in order to complete the transaction. You can also use the QR code reading function via your PWA application.
Examples of progressive web applications
Many well-known companies have decided to build a progressive application instead of investing in multiple versions of a native mobile application. Practice shows that PWA applications are as warmly received by users as native applications.
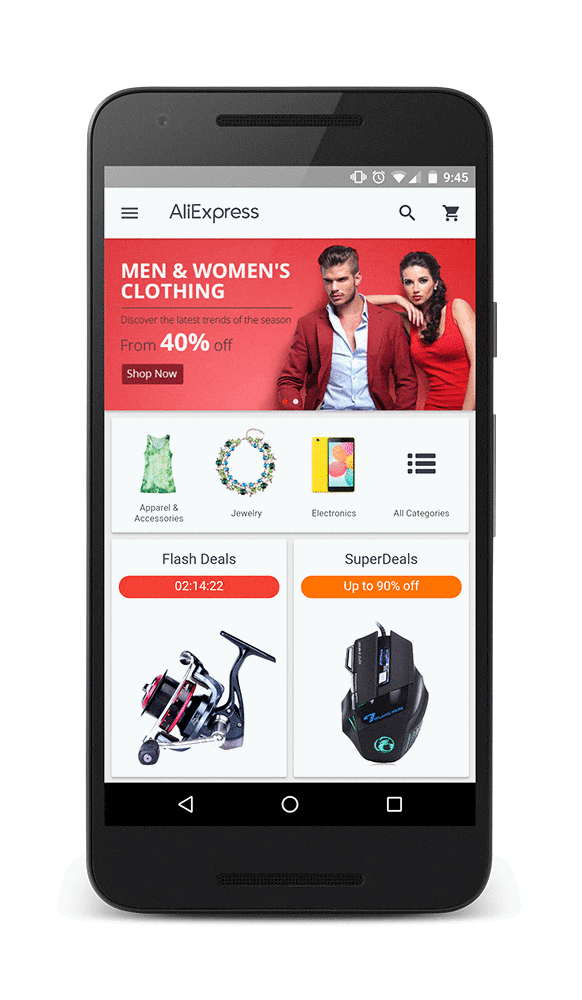
The e-commerce application of the AliExpress company is a good example. The website of this brand allows you to buy almost any product from China and is popular around the world. The brand wanted to guarantee equally high satisfaction from using their platform to the users of the mobile version of the application, as well as to those who prefer to shop on larger monitors.

Source: Google Developers
A progressive web application was the best solution, which made it possible to reach Internet users who are more likely to shop on their computers. After implementing the progressive application, AliExpress saw a 104% increase in the new user conversion rate. The session time (among the users using all types of search engines) and the number of pages viewed during a session also increased.
Twitter also uses a progressive application. Twitter's goal was to create a product that is fast, reliable and engaging for users. Twitter Lite Progressive Web App combines the features of a modern web application and a native mobile application. The release of this PWA resulted in a 75% increase in posted Tweets and a full 20% reduction in the bounce rate. Twitter has also implemented push notifications that work exactly the same as those in mobile applications – regardless of whether the device's search engine is closed or if the user is currently using it.
MakeMyTrip is an example of a travel progressive web application. Its creation allowed improving the page loading speed by as much as 38%. The conversion rate also tripled. As with Twitter, the bounce rate dropped by as much as 20% compared to the results of their previous mobile application. MakeMyTrip appreciated the fact that the application can be used on any device and operating system. Content is also generated in those search engines which don't support all PWA functions (e.g. Safari and Firefox).
Training Realm is a progressive web application created for those who want to measure the progress of their training results. As many as 70% of its users reach the Training Realm's training pages using their phones, therefore it was necessary to create a solution that would allow Internet users to use the functions of this application both on a computer and on mobile devices. A PWA is adapted to such use, and an interesting, good design guarantees a positive user experience.

Testing the solutions may have a positive impact on the company's sales results. Redesigning and introducing additional elements to the Training Realm application, such as user reviews with photos of their faces, resulted in an 11% increase in the conversion rate. And thanks to the ability to integrate different payment methods in the product, we were able to provide end users with more freedom in paying for the service.
Summary
Many companies decide to create progressive web applications. Such a solution makes it possible to reach users via any device, without having to invest in creating multiple versions of the application.
We follow the trends and implement the latest solutions to our products. Find out what technologies we use in frontend development.