
Design System - What it is and Why it is Worth Creating
The slogan "design system" has been gaining more and more popularity for several years. What is the phenomenon of system design, its role in design and influence on the improvement of website development? In this post, I will present how this issue can positively influence the development of your website.
What is a design system?
Design system is a set of rules, tools and ready-made components facilitating the creation of new digital projects in the company. It organizes the visual styles and the way content is presented so that it is consistent across all projects where it is used. The design system combines visual elements and, mentioned above, ready-made components that can be used many times within corporate projects. Thanks to this, the brand is visually consistent, and the creation of digital projects is simplified due to the possibility of using previously prepared solutions.
Why is it worth having a design system?
The design system works well in companies that create many different types of websites or have a large, extensive one. Thanks to the system, building another landing page or a new subpage on the corporate website is simplified and cheaper. When developing a new website, we use a library of ready-made elements, selecting those that will work in a specific role. Thanks to the possibility of using the system design, we do not waste time creating new interface elements (UI), but we can only focus on the effective selection of solutions that will achieve the goals of the project and communicate the intended message.
Thanks to the standardization of elements, consistency is ensured on the visual and programming levels. For example, we can choose a button from the available set without thinking about designing a new one. The programmer does not create new code and CSS styles but uses a ready piece of code. This makes it easier to keep the page code in order.
The design system allows for faster implementation of new employees (programmers, graphic designers, customer service, managers) and companies to which programming work is outsourced. Thanks to clear guidelines, getting started is easier and faster.
The design system is a document open to the public for the company's employees and subcontractors. It is also often available as a public website. Using it simplifies mutual understanding between colleagues as they use the same concepts and definitions.
How to build a design system?
A good design system meets the expectations that a company looks for within such a system. It is important to create a library of elements tailored to specific needs. Depending on the expectations, the design system can be more focused on the visual aspect (creating something like a style guide) or be a more technical tool (focused on providing an extensive database of ready-made codes). The proportions between these approaches should be determined individually.
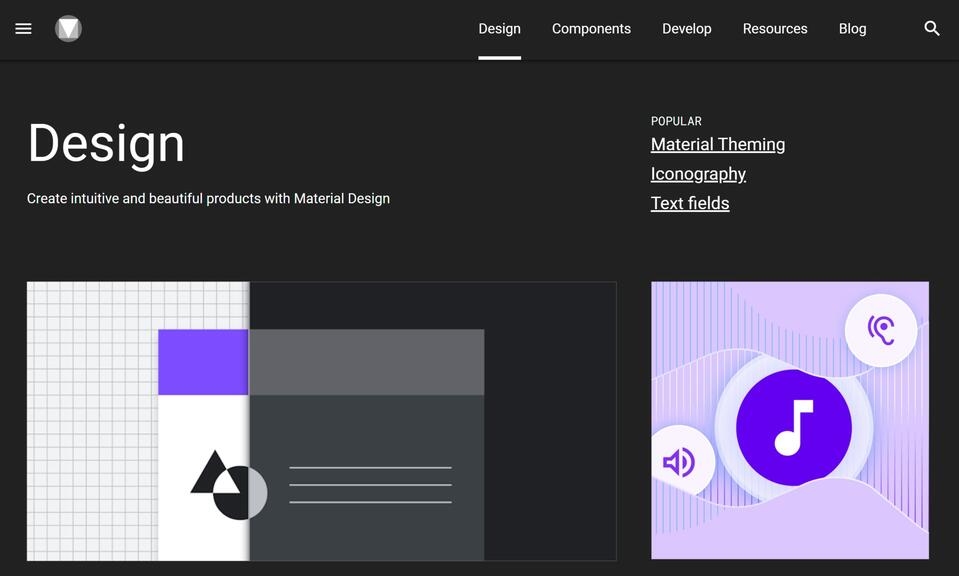
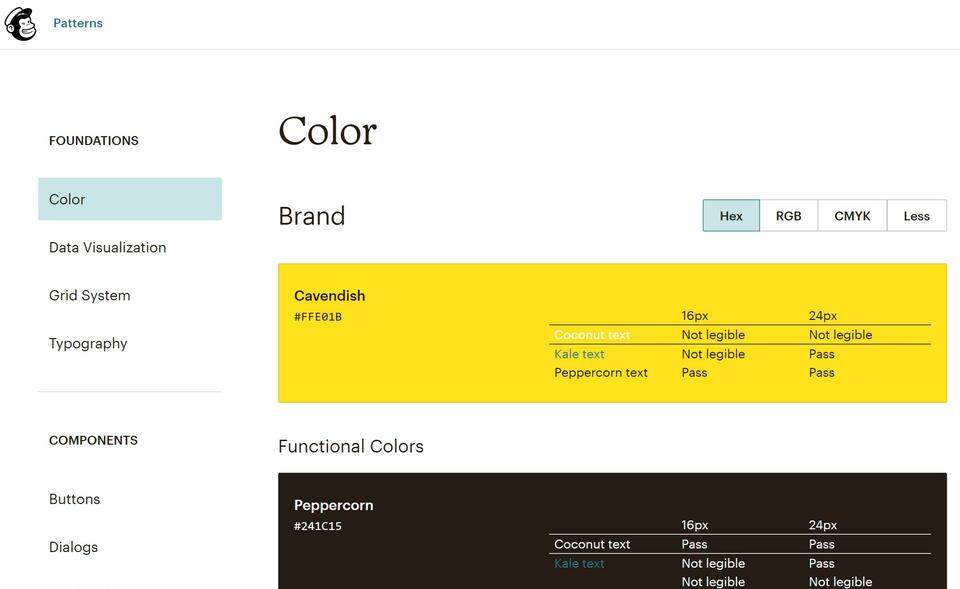
For example, Material Design from Google is more of a conceptual set containing ideas for the visual creation of UI elements of applications and pages. In turn, the design system used by Mailchimp is a collection of code elements to be used on subpages. It is closer to Boostrap frameworks than brand books which describe the rules of using visual identification.
These examples show how broad an issue is the design system and what options there are in creating them.
System design components
The design system includes the principles of using colors, fonts, typography, shaping texts, layouts and relations between them. This part is called a style guide.
Another thing is the "pattern library". It is a collection of graphic elements containing examples of interfaces and tips on how to create, for example, forms.
And finally: "component library". It is a combination of a template library with code elements. This part of the system design is an element that streamlines programming work because it contains ready-to-use code fragments. The component library also contains materials that can be downloaded and used for a project (e.g. graphics or fonts).
System design examples
Google - Material Design
One of the most famous systems is Google's Material Design. It's a broadly developed set of visual rules for how applications and websites should be built and is available to any developer. We will not find ready code fragments in it, but rather a description of how to create UI elements.

The system was created for Android's mobile applications, but it is successfully used in desktop websites. Examples of websites built on the basis of material design are Youtube, Google Photos or Google Maps. Material design was published a few years ago, and since then Google has been systematically improving it by publishing changes.
Mailchimp
The example from Mailchimp (a mailing service provider) shows that the design system - in addition to the guidelines for visual page building - can also contain ready-to-use code snippets. The emphasis in this system is on the quick implementation of ready-made programming solutions.

IBM
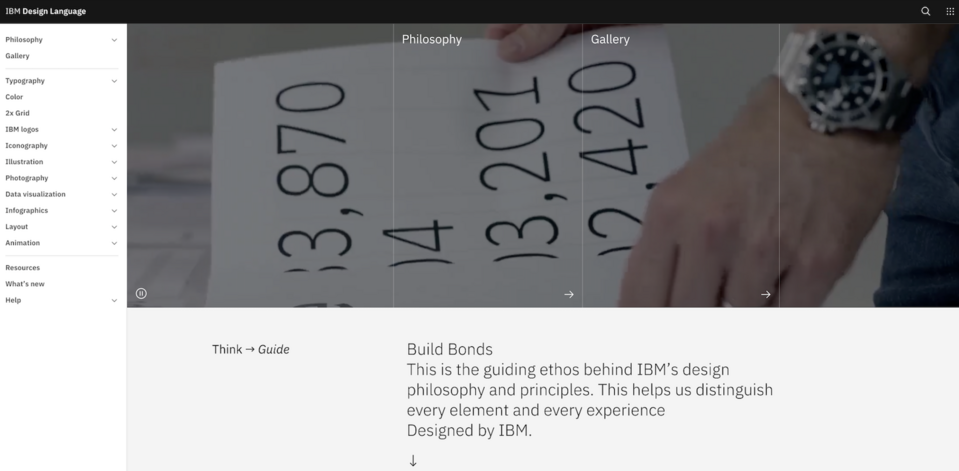
IBM Design System is another example. Here we will find information on what new products and services should look like. IBM also pays attention to showing designers how to communicate with users by showing examples of messages and texts.

Summary
The design system is not a solution for every company. However, if your organization creates a large number of web projects, and many people, and often different teams, supervise their implementation, it is worth considering creating such a solution. Here, I encourage you to familiarize yourself with the UI/UX design offer at Droptica and contact us to discuss the topic. In many cases, this will simplify page generation and make the creation of subsequent landing pages and other subpages cheaper.
You should be aware that system design is not a solution for everyone. Before deciding to create the system, you should analyze your needs during design workshops and check if you need it.









