Frontend Frameworks - List of Best Options for Web Development Projects
Just as tools were created to process materials and build shelters, today, developers are creating tools for themselves to work more efficiently. However, it grew to such an extent that jokes have started to be made among frontend developers about the next frameworks. Why are there so many of them? How are they different from JavaScript libraries? What are frameworks and why developers want to write their projects in them? We'll answer these questions in a moment, but one step at a time...
Framework vs library
In programming, a library is a collection of functions, methods, or simply code already written, which makes it easier to deal with a programming problem. A library can focus on a specific issue or provide a general solution to a broader set of issues. An analogy to our world might be, for example, the formula sheet that high school graduates use during their matriculation exams. It offers proven solutions to given problems so students can solve them more easily.
A framework is also a tool that makes it easier for developers to work on their subsequent projects, but it has a more prescriptive way in which the code it provides can be used. It forces developers to work in a particular manner. This behavior is called Inversion of control, where it is the framework that calls the code written by the developer and not, as in the case of a library, the developer uses the provided solutions.
Although framework and library are different from each other, developers often use these terms interchangeably. Therefore, we’ll also discuss two examples of libraries in this text.
We already know what frameworks are, but in the front end, we can still group them into:
- UI frameworks (help create the visual layer - CSS),
- JS frameworks (facilitate the creation of client-side scripts in the user's browser).
Source: npm trends
UI frameworks
Creating an application consisting of multiple components, forms and views can be time-consuming. After all, each of the abovementioned elements needs to be given appropriate styles. This is where frameworks that focus on decorating our user interface come to our rescue.
Bootstrap
It is the most popular framework for creating graphical interfaces on websites. It was created in 2011 by Twitter developers. Bootstrap provides a number of ready-made components that you can use straight away on your web page, as well as allows you to customize them to suit your individual needs. Both the latest version of the framework - 5.2 - and previous releases are widely implemented in various systems and CMSes. Bootstrap can be found in WordPress skins, and it’s also easy to connect with Drupal.
Frontend frameworks, such as Bootstrap, allow us to create a visual version of our website much more quickly by using existing elements, such as buttons, carousels, and banners. The team doesn’t have to create them from scratch. Then we save time when creating a project by implementing a given scheme for creating subsequent pages. It’s, therefore, easier to maintain such a website, and new people can become familiar with the project more quickly, thanks to a standardized component structure or extensive documentation. There is also a good chance, due to the popularity of Bootstrap, that developers may have used this framework in their work before.
Examples of drop-down lists provided by Bootstrap.
The downside of using this type of solution can be the resulting large CSS file, which will negatively affect our website loading speed. However, frameworks also offer a solution for this, allowing only those features used on a particular web page to import.
Similar frameworks that offer ready-made elements are Bulma CSS, Semantic UI, and the Foundation Framework.
However, ready-to-use components aren’t the only way to make the life of frontend developers easier.
Utility frameworks and Tailwind CSS
The utility framework provides prepared font sizes, text colors, and backgrounds for spacings and other elements. The frontend developer, therefore, has most of the styling properties already properly declared, and all they have to do is use them in their components. Such solutions allow to reduce of the writing of custom styles to a minimum and limit the resulting CSS file to the minimum necessary.
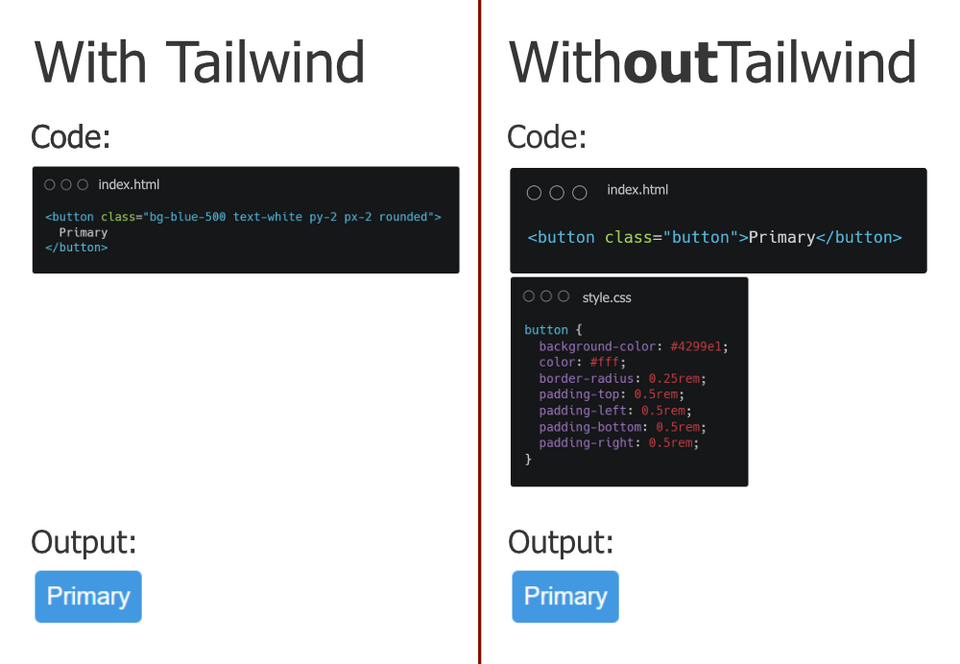
The most popular utility framework - Tailwind CSS - analyzes the classes used in the HTML structure and based on these, compiles the styles that will be included on the website.
Utility frameworks have their supporters but also staunch opponents, claiming that HTML files become less readable due to the mass of CSS classes, as well as the fact that we write HTML classes that look almost the same as the description rules used in CSS.

Source: Why I choose Tailwind CSS
JS frameworks
Every day, a new JavaScript framework is created. How to choose the right one then? Currently, the top solutions are React, Vue, and Angular. For the past few years, they have invariably been at the top of the frontend tool rankings. Although all of them are used to build reactive user interfaces, they differ in some aspects.
React.js
The library created by Facebook (now Meta) in 2013 is currently the most popular frontend tool, with 17 million weekly downloads from the npm website. React has gained popularity through its innovative approach to creating landing pages and Single Page Applications (SPA).
This framework allows developers to write declarative code, i.e., code that specifies what the developer wants to create, rather than - as before - describing step by step how something is to be created (imperative approach).
The entire mechanism for displaying and updating HTML is performed by React “under the hood” of our browser, using the Virtual DOM. The VDOM is a mechanism that allows for optimizing the costly operations that are performed on elements in the structure of the website. Instead of referencing elements in different parts of the page each time, the VDOM creates a copy of the current document object model (DOM), and it is then that changes are made to the selected elements, and only those elements are swapped from the VDOM to the DOM. This improves the performance of the web page, thus saving both time and computer resources.
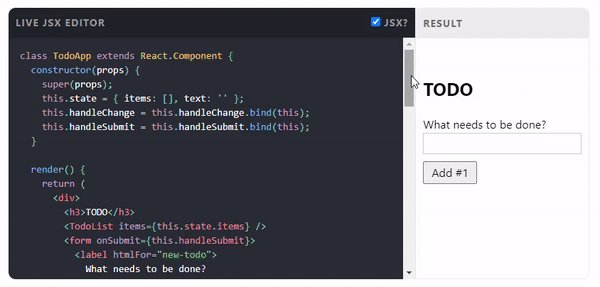
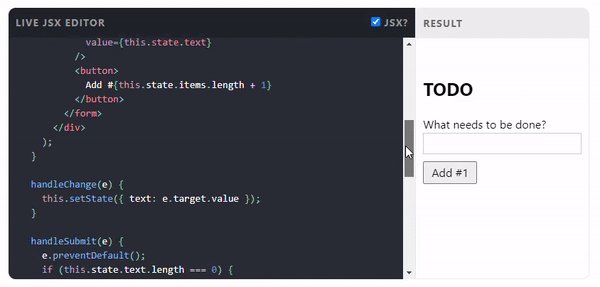
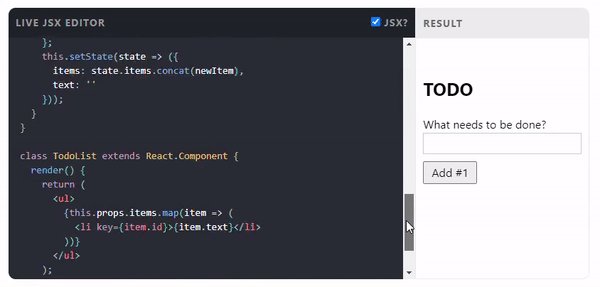
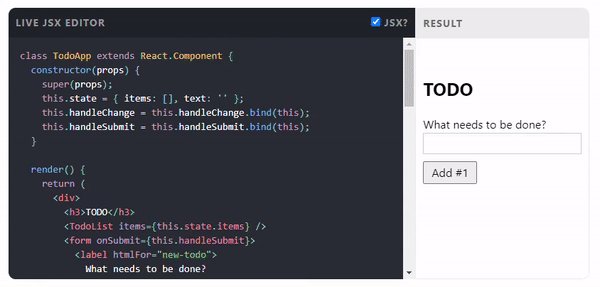
React uses JSX, a JavaScript extension that offers an HTML-like syntax allowing components to be dynamically created on the website. The components themselves can be reused several times and have their own state, the change of which allows our interface to be updated dynamically.

Source: Reactjs.org
React has its own ecosystem where we can find separate libraries and frameworks written specifically for it, extending the tool's functionality even further. If we want to create something more than a Single Page Application and need different paths, we can use React Router. For creating static web pages, we can use GatsbyJS. And when our website is supposed to offer server-side rendering, Next.js comes to our rescue.
Vue.js
Another framework giant is Vue.js, created by former Google employee - Evan You in 2014. The framework was designed using the Model-View-Controller architectural pattern.
Vue.js provides ready-made solutions for various needs, so without installing additional code packages, we can:
- create a Single Page Application,
- add our dynamic components to a static web page,
- create a website using SSG or SSR.
This framework also uses JSX syntax, although in a different way to React. Vue allows us to take a different route when creating components. We can keep the structure, styles, and scripts of a given component in a single file, with appropriate sectioning, the so-called Single File Component.
Angular
Angular was released in 2016, although it was originally intended to be the second version of the Google-developed Angular.js framework (2010). Ultimately, Angular was released as a separate project. It can be considered the oldest of the current “Big Three”, although it differs significantly from its forerunner.
Angular has become famous for its functionalities, such as two-way binding, dependency injection, and built-in support for Ajax and HTTP requests. It’s also important to note that it forces us to write in TypeScript, not JavaScript. TypeScript itself is a superset of the JS language, offering additional functionalities, such as typing of variables, which makes it easier to track down potential errors.
Although it’s undoubtedly the most difficult of the described frameworks, Angular offers many possibilities and can be considered a solid choice.
Svelte
Svelte is probably the fastest growing in popularity frontend tool lately. Although this framework was created in 2016, it’s been talked about for the last 2-3 years, as confirmed by polls conducted among developers. In 2021, it was the most loved web framework, and in 2022, it came in second place. This opinion is also shared by Apple, which recently rewrote its music website using just Svelte.
Then what makes this solution different from the rest? All the processes that occur in, for example, React or Vue, such as updating the Virtual DOM, have been replaced by the compile step of our project. No library files or frameworks are included during compilation, as our project is compiled into ordinary HTML, CSS, and JS files, using the browser's native functions. Of course, in addition to the lighter weight of the files, we’ll usually also obtain better performance than in the case of frameworks and libraries (which perform element substitution using the Virtual DOM), and the syntax itself is very similar to that found in Vue.js, with some minor variations.
Source: Svelte.dev
On the basis of Svelte, the SvelteKit framework was developed, which provides the previously described solutions for routing or server-side rendering.
Next.js
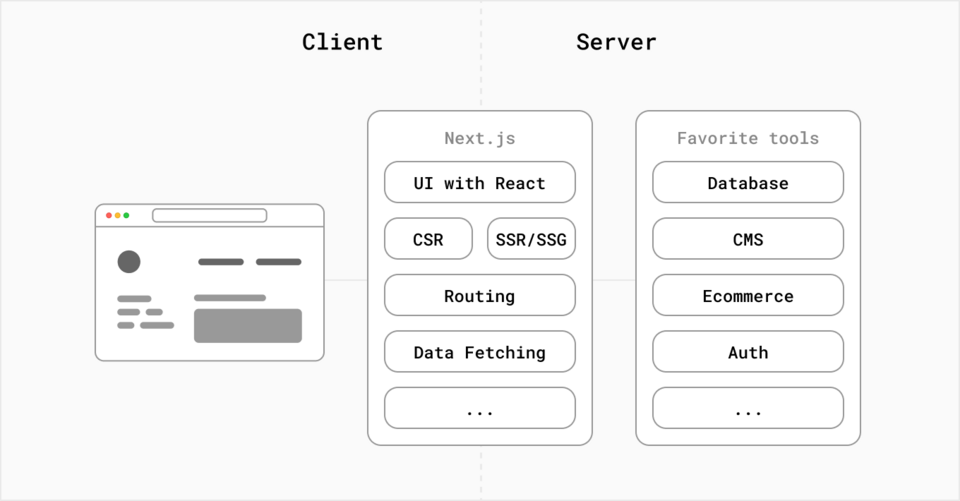
As we’ve mentioned, React is so popular that various frameworks have been written for it. One of them - Next.js - was created in 2016 by the Vercel company. This framework solved the problem that was React's biggest drawback. It didn’t allow for the creation of extensive websites because its entire operation started and ended on a single page. Today, Next.js provides React with everything necessary to create full-fledged websites. Next.js offers server-side rendering (SSR), static page generation (SSG), and a combination of the two approaches, called Incremental Static Regeneration (ISR).

Source: Nextjs.org
The creators of Next.js have devised a solution to common problems in website development. Therefore, this framework facilitates work in many areas of web development, starting with a simple routing system based on the architecture of our project, through the possibility of creating a custom API, and ending with support for CSS and TypeScript. It’s also worth mentioning that, right from the start, we also get native image optimization and a separate lighthouse - for measuring the performance of websites based on Next.js. However, this framework does have some drawbacks.
- It requires Node.js on the hosting server.
- For larger projects, the process of generating static pages can increase rapidly.
- It lacks a state manager, i.e., software to help hold the data that we use in the application in a sensible way.
However, looking at companies that have chosen to use Next.js for their websites, we can be convinced that it is a ready-made solution, even for the most demanding projects. There is a reason why so many global giants of various industries have relied on this tool.
jQuery
It is a library for JavaScript released in 2006. Although it isn’t currently as on-trend as it was a couple of years ago, according to the BuiltWith portal, it was used by 80% of the 1 million most popular web pages in 2019.
In its best years, jQuery was so popular that developers often didn’t want to run their projects without this tool. It could also be found in ready-made solutions such as Bootstrap (from version 5 onwards, the use of jQuery was abandoned) and CMSes (Drupal and WordPress).
Creating websites using this library was a breakthrough at a certain time. It allowed developers to create web pages much faster, as scripts of several or more lines could be replaced by a single line of code. The library also allowed easier manipulations of the DOM, the creation of XHR queries, and easier event handling, working the same in different browsers. The last factor is extremely important, as browsers weren’t standardized at the time of the library's release, and there were many times when the same code worked differently depending on the browser involved.
In 2022, jQuery is still widely used on the Internet. It’s doing well and will certainly not suddenly disappear in the coming years. However, developers are unlikely to consider this library anymore when creating new websites. It even has its opponents, who point out to:
- imperative style of code writing,
- no need to use jQuery due to the very good implementation of JavaScript in browsers,
- and poor scalability of the project.
GSAP
But what if our project requires complex animations? Can a frontend tool help us? The answer is yes, of course, and not even one! However, we’ll focus on the most popular of them - GSAP.
This library was originally created to work with Flash, but it was later rewritten for JavaScript, which turned out to be a hit. Although the creator of GSAP, Jack Doyle, mentioned that it wasn’t an easy task, it was definitely worth it, looking at the tool's popularity (more than a third of the animation libraries are GSAP).
This solution provides an easy API for creating different types of animation. You can animate simple elements on a website or those that are more complex, for instance, by breaking them down into their first factors.
A commonly used feature of this library is the animations that happen when a page is scrolled. At the moment of scrolling, we can create an animation consisting of multiple stages or even link a particular section of the website to a specific animation stage. This operation allows the animation to be played and rewound, depending on the direction of the page's scrolling. Such an advanced effect can be achieved by developers with a few lines, saving considerable hours, and often even days, of work.
GSAP allows us to animate almost everything on our website, and the functionality can be further extended with plugins. For example, using the Draw SVG extension, we can create the effect of a self-drawing image or the effect of signing one's own name.
Like all other solutions, GSAP also has its drawbacks, such as a very large file weight (almost 67 kB, which is quite a lot for a library) and a license (as it turns out, not all GASP functions are free). It’s also worth bearing in mind that by making animations using JavaScript, not CSS, we load the main processor thread, which may cause problems with the performance of other scripts on our website.
Astro
Astro is a framework for creating fast web pages. It offers, among other features, archipelagic architecture, routing, and data loading. However, it lacks UI (User Interface) functionality, which means we can combine it with another framework, as described above, or with all of them.
The archipelagic architecture of Astro allows for the appropriate division of the website into sections that will be optimally loaded, with the division of the web page into static content and dynamic components. The entire designed layout will be rendered on the server by default, and no JS script will be sent to the client (unless our components use them).
This architectural approach is, of course, orientated towards the website's efficiency. Most of the web page is converted to static HTML files, and reactive components are loaded independently, meaning that some elements of our website can already be interactive without waiting for the bottom part of the page to load.
How to choose the best frontend framework for a web project?
When designing a website or application, it’s important to ask ourselves a few guiding questions to help us choose the best solutions.
Regarding the UI in our project, do we want to use ready-made components and modify them to suit our needs? If yes, let's use solutions that provide ready-made components, such as Bootstrap.
Is the design so complex that it would be better to create it from scratch? In this case, Tailwind CSS will be helpful. If complex animations are also to be involved, let us not be afraid to reach for GSAP.
What about the structure of the application and its operation? Do we simply need a robust tool with extensive possibilities for extending its functionality? If yes, we should choose React.
Do we want to get the whole “machine” for making applications straight away? We should opt for Angular.
What if we don't want to use the products of large corporations? We can choose Vue, although Svelte is also an option worth considering, due to its simplicity, both in terms of the written code and the used architecture.
Although these aren’t the only factors to consider when choosing a frontend framework, as each project requires a separate analysis for the given needs, we can confidently guarantee that using any of the solutions described in this article (with the exception of jQuery for new projects) won’t be a wrong choice.
Frontend development is a very important part of our daily work at Droptica. Therefore, we can easily help you choose the right framework for your project.