Geysir - Review of a Drupal Module
Paragraphs are one of the solutions competing for the title of the most convenient way to create content in Drupal. They are a great and consistent concept, however their UI leaves much to be desired. Thanks to the Geysir module, you will be able to improve your paragraph experience.
It is a module that cannot be easily ignored. We liked it so much that it has become one of the key elements of the Droopler distribution created by Droptica.
Dates
The first developer release of Geysir was introduced in September 2016, and the stable version was published exactly one year later. There were two major updates in 2020; many of the bugs they fixed were reported by our Drupal developers.
Module's popularity
Geysir is a relatively new module. According to the official statistics, it is used by about 500 websites. About 20% of this number are installations of the aforementioned Droopler.
Module's creators
The module has four maintainers from the Amplexor company, namely: Sander Vleugels, Jochen Verdeyen, Kevin Van Ransbeeck and Jan Lemmens. Together with 11 other developers, they have created 140 commits so far.
What is the module used for?
The module introduces a convenient interface for handling paragraphs, operating directly in the frontend part, bypassing the administration panel. Thanks to Geysir you can avoid the time-consuming browsing of the list of paragraphs. All you need to do is place the cursor over the content you are interested in and click the edit icon. In addition to editing, you can also add new paragraphs and move existing ones.
For more videos on how Geysir works, check out our article on how to shorten time creating marketing campaigns using landing pages.
Unboxing
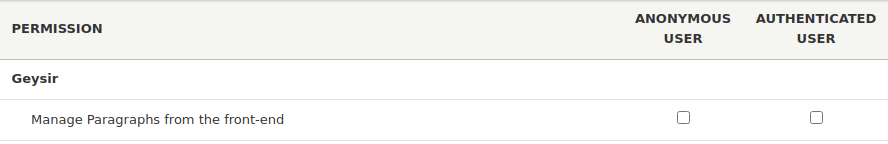
You can download Geysir at https://www.drupal.org/project/geysir - it has no configuration. The Paragraphs and Entity Reference Revisions modules are required for its operation. You can enable access for individual user roles via the "Manage Paragraphs from the front-end" permission.

Module's use
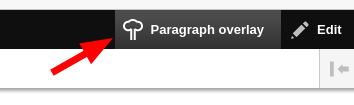
After launching Geysir, you will notice a "Paragraph overlay" button in the upper right corner of the page. It is used to switch between the edit modes.

Activate the button and go to the subpage with paragraphs. Note that from now on, you do not need to use the page edit form in order to change something. You can just use the icons provided by Geysir:
![]()
In the above screenshot from the Droopler distribution, you can see four new options:
- Add a paragraph in the selected place.
- Edit a paragraph.
- Cut and paste a paragraph to move it within the page.
- Delete a paragraph.
All these operations work via AJAX without the need to reload the page.
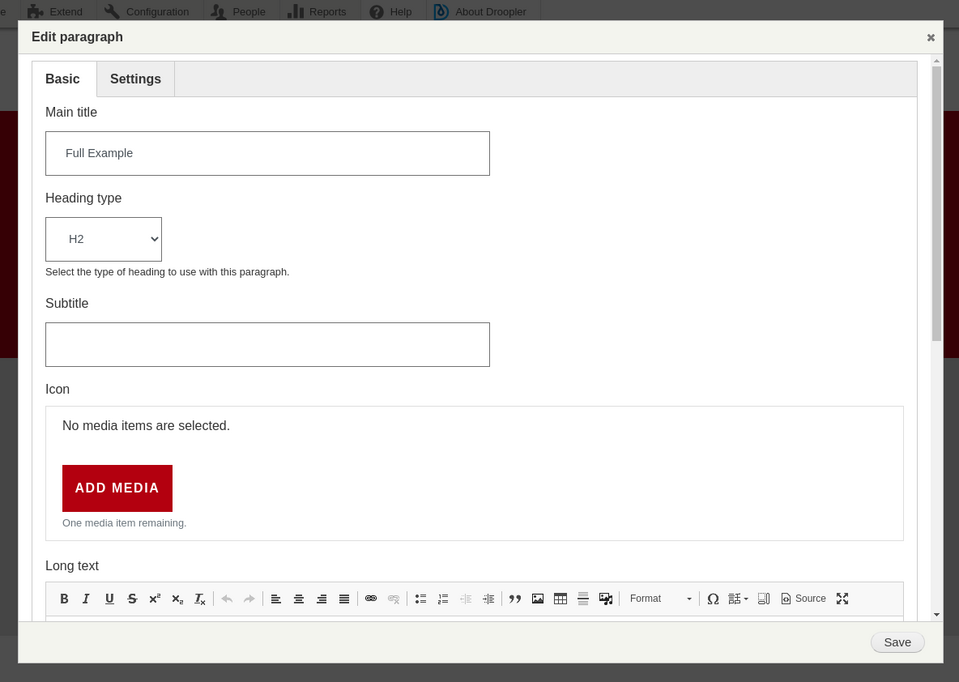
You will surely be interested in what adding and editing paragraphs looks like in this case. Well, the forms are launched in a modal window:

The advantage of this solution is the extraordinary speed of introducing changes. What is important, this method of content modification is much easier to understand, which makes training the employees responsible for the website easier. Try to create at least one website using Geysir, and I am sure you will notice a significant difference to the standard edit page.
Regarding the disadvantages of the Geysir module - note that the paragraph editing form above uses mostly the frontend skin. The skin of the administration panel (Seven, Claro, etc.) is sometimes overwritten here. Hence, functionalities such as views from the Media module require special treatment in order to ensure full compatibility and a consistent UI.
Hooks and integrations
The Geysir module provides one hook: hook_geysir_paragraph_links_alter () for changing the list of icons depending on the context of their use (paragraph type, parent entity and the reference field used in it).
Summary
If you use paragraphs, give Geysir a chance. It is a module that may cause some problems at first, but in the long run it will significantly speed up your work, which we can absolutely confirm in the case of many projects that we have carried out in our Drupal agency.
If you need a ready-made and proven solution, I encourage you to familiarise yourself with the Droopler distribution that we develop, which has a number of visual improvements to work between Geysir and Bootstrap 4. It is open source software and you can install Droopler yourself at no cost.