How To Make The Website Keep Up With The Scale of Your Business?
Every company strives for development. This often means a parallel development of its website that reflects the ever-wider business offer. Do you want your website to grow with your business? See how to prepare a strategy that will enable development without losing the current quality of services.
Scalability – what is it?
Simply put, it is the ability to grow. A scalable business is one that easily adapts to the increasing burden of tasks, without losing any of the previous income or the quality of the work performed. This also applies to websites, which are often an inseparable part of a business. A web portal that is scalable will grow along with the needs and capabilities of the company.
Website development paths
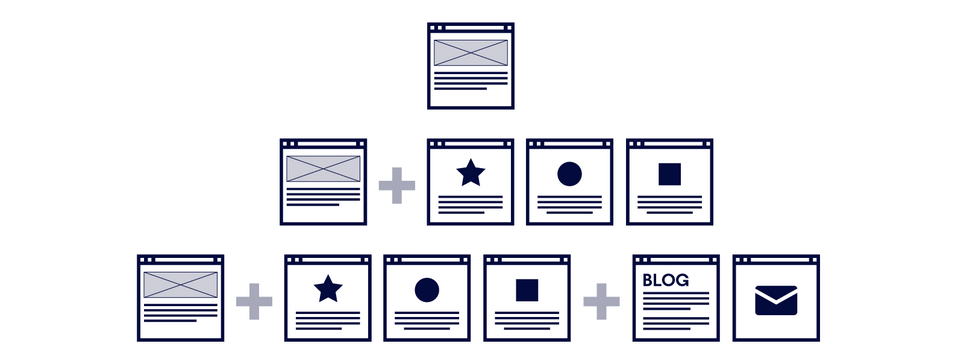
Organic development
A single webpage presenting the business profile and basic contact information is the usual starting point for many companies. It will suffice when you are just starting to create the virtual identity of your company and there is not much content yet.
As more elements are added, such as product descriptions, information about important events or sales, this page will become very long. However, it cannot lengthen indefinitely this way, because it will lose its readability and therefore – its functionality. Rather than scrolling down the page and looking for information of interest, a potential customer will leave the website. It gets worse on mobile devices that require even more scrolling.

In such a case, add additional subpages, e.g. describing specific products or services. This will make the company offer stand out without losing the clarity and readability of your website. What is more, such an arrangement is also understandable for search engine robots that treat an orderly website as more valuable to the recipient, and thus – it will appear higher in search results.
Next development stages of a website constructed this way may be, for example:
- adding a company blog
- contact forms
- photo galleries, price lists, case studies and many more.
The above examples are only a few of the possibilities that can be found on websites today. Which one of them will be employed on your website depends mainly on the company's chosen marketing strategy. This type of development is most often recommended to companies offering specialised services or products on a customer's special order. Mass-produced items, or those the personalisation of which is much simpler, can be sold via websites whose development goes in a completely different direction.
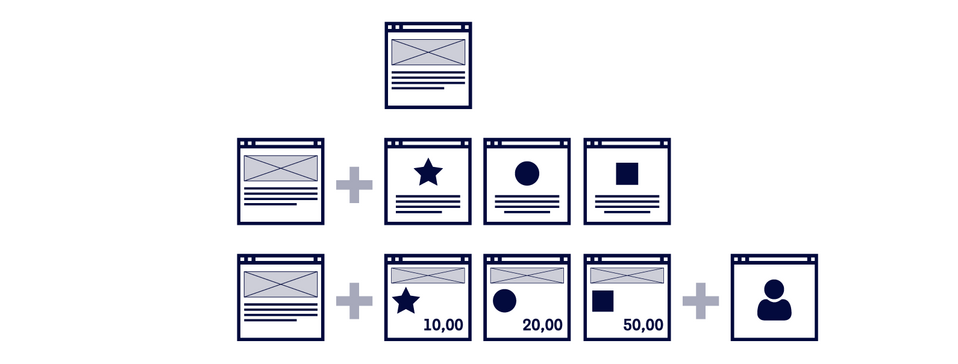
E-commerce
As with the previous example, the starting point, in this case, is a single webpage, and then the transition to landing pages for individual products. If the products do not require any personalisation, or there are only a few variables to be considered (e.g. different sizes of the same footwear model), you can try to create an e-commerce website and sell the presented products directly. This will, of course, require adapting the descriptions and designing a sales system, but it will allow reaching a wider consumer range.
At this stage, it’s still worth using ready-made elements, e.g. payment gateways and other scripts, which will make the website turn a profit immediately. Personalisation of the customer experience can wait until you accumulate the proper resources.

A natural stage of development of a website designed in this way will be coupling it with a CRM system that will allow for automation of some of the activities that take place outside the website, and for effective customer relationship management.
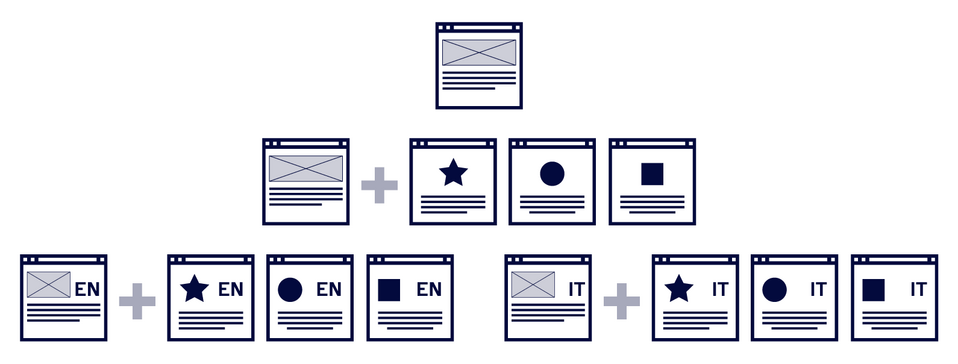
Website factory
The website should keep up with the company's offer and present it in the customer's language. Today it is not surprising that large companies have separate subpages for every product in many languages.
Typical scenarios are:
- Website for a given country – containing offers or products prepared for a given region, in the language used there.
- Many brands – each of the company's brands have individual visual features, but the pages contain similar elements (like videos, forms, etc.).
- Many pages for the same brand – visually similar, but containing different elements describing the product's use or its complementary elements.
- Remember, however, that creating tens or even hundreds of pages from scratch is an uphill task. Not only does it generate huge costs, but also the number of errors that can be made is growing rapidly.

A good solution then is to create a multi-site website factory. This will save time on maintaining and developing the pages because one code creates functionality that is immediately available for all web portals and markets. The cost of managing a multi-site platform is also much lower than the cost of managing multiple web portals separately.
What else should be considered?
When planning the strategy for expanding your website, consider the following factors, in addition to its architecture and future development direction or product offer.
Hosting
Purchasing "spare" space on a server is often a big expense that a growing company is not always able to afford. A definitely better course of action is to control the increase in hardware requirements through self-scaling solutions such as Acquia Cloud, AWS, or cheaper services such as Digital Ocean or Linode.
Other ways to keep your server bill in check are:
- Removing the unused resources and optimising the architecture. The easiest way is to free up the resources that are not being used or may have another, better use.
- Cloud migration
Open Source software
Ready-made web development platforms like Wix will work great at the level of a single "business card" webpage. Most often, however, the license limits the number of subpages that can be added and the elements that can be put on the webpage. In principle, it can be assumed that the more popular or needed the element (e.g. photo carousel or contact form), the greater the chance that you will have to pay extra for it.
In such a case, it is worth to try proven Open Source solutions. Most of these:
- require no license fees – which saves money,
- are highly scalable, and many have been programmed in such a way that the components are stable and secure even at high page loads,
- has a lot of features that will enrich your website. They can be installed in the form of so-called modules or plug-ins and personalised to a high extent.
A perfect example of this is Droopler – the Drupal distribution version developed by Droptica.
Droopler has many functions necessary for small and large enterprises. Built-in tools allow our clients to save time on the implementation and maintenance of their websites. The system is very flexible and easily scalable.
Automation
Since we are on the subject of saving time and money, let us not forget about task automation. Many steps of expanding a website are repetitive. When planning your website's development, do not forget to take a good look at these tasks. Automate what you can. You will gain a lot from this:
• you will be sure that errors resulting from typical human mistakes or distractions will not occur,
• you will use your time and resources better,
• you will make the work and learning your system easier for people who joined your team recently.
Final thoughts
Website development is a rather complex issue that requires a reasonable choice of technology and cooperation between many specialists. Fortunately, some parts of the works can be outsourced to experienced teams. In this way, you can focus on achieving the company's strategic goals while being sure that your website will grow along with your company.