
How to Manage Multimedia in Drupal? Media Module
Working with multimedia is one of the areas that large websites have to deal with. When multiple editors upload a large number of files, keeping your photos and videos in order can become difficult and time-consuming. Drupal has several proven recipes for managing the media library, which I'll present in this article.
Drupal modules for managing multimedia
Drupal offers great flexibility when working with files on a website. In the simplest terms, you can use fields like "File upload". A more complicated option is to use one of the modules to work with multimedia. Let's take a look at three interesting modules worth knowing about.
IMCE module
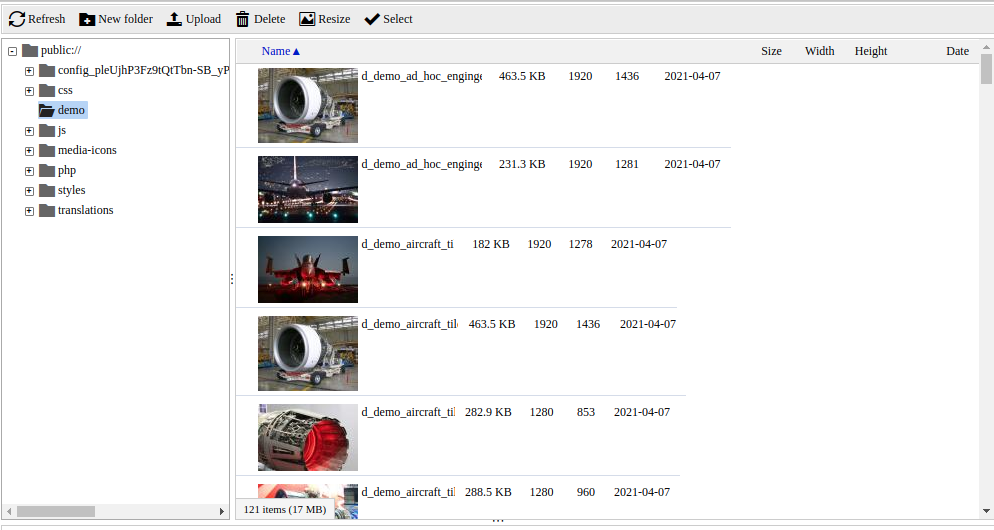
IMCE is a file viewer available to administrators and editors that also allows you to add, copy, and delete files and directories. It’s fast and convenient, it offers a preview of photos (including creating thumbnails), allows you to sort them and limit the disk space for individual users.
There was a time when the IMCE module was an absolute must-have for any Drupal website. To this day, over 340 thousand websites use it, but its popularity is steadily declining. The reason for this is that with more editors it's difficult to keep your file directories in order. Searching for a specific item is problematic, because the files have only a name and type. It's also impossible to filter them according to selected criteria. Despite the existence of the IMCE version for Drupal 8, new websites usually use other solutions.

SCALD project
SCALD is a module designed for Drupal 7, with a very rich base of add-ons (over 50 additional modules). It allows you to add photos, videos, and other types of files as entities called atoms. Each atom can have any field list based on which the media list is filtered. There is no module version for Drupal 8, but there is a migration path for atoms to the Media module entity.
I mention the SCALD module due to its significant contribution to building the concept of media management. With the premières of Drupal 6 and 7, the era of entities and fields was slowly approaching. The first ideas began to emerge to present files as entities that could be described in any way. This is how the SCALD project was created – quite niche, although used over the years on large and popular sites with millions of multimedia, such as Radio France, ARTE TV and Le Figaro.
Media module
This is by far the most important of the modules presented here. It follows an idea similar to SCALD, because it turns files into entities. It’s currently used by over 180 thousand Drupal 7-based websites, as well as all the websites based on Drupal 8 and 9. That's because since version 8.4 it’s in the core.
Media is a mature module, prepared for years by a team of experienced programmers. I can confidently say that it's one of the best multimedia management solutions available on the Internet. What makes the Media module so special? I'd point out its four main advantages:
- Effective embedding of a file library in the Drupal's entity/field/view model. This solution gives virtually endless possibilities for web developers. The files can have different view modes and form view modes, they can be used in many independent contexts. A photo sent via the Media module can be used multiple times, both as a thumbnail in the content of the article and, for example, as a background of a large banner.
- Leaving the directory/file model. When uploading a photo or video, the editor no longer decides about the order in the directory structure. It’s done automatically. Ordering is done using the fields defined in the media. You can, for example, add a category to the files, and then use it to search through the list of multimedia.
- Independence from media sources. On a well-designed website, videos will work the same way whether they are uploaded directly or via YouTube or Vimeo. Photos can also be loaded from multiple sources (such as Pixabay or Google Drive). Such an approach makes the work of editors easier and allows quickly adding subsequent sources as needed.
- Media isn't only multimedia anymore. You can put documents, Facebook posts or excerpts from Google Maps in the media library. Your only limit is your imagination.
When it comes to migration, remember that the Media module comes in three forms:
- Version for Drupal 7
- Version for Drupal earlier than 8.4
- Version for Drupal 8.4 and later (contained in the core)
In each of these cases, a migration path to the core version is available, so you can easily transfer the multimedia library to a newer Drupal.
Why isn't the Media module used on every website?
This begs the question – since the Media module is so great and also available in the core, why isn't it enabled by default and used in every Drupal development project? This is because many Media elements need to be set up by a programmer first. Therefore, this module is a tailor-made solution that is strongly adapted to the needs of a specific website.
It's particularly problematic to correctly display videos from external sources (due to the limited capabilities of external players) and to design appropriate display modes for the media. Getting through these issues can take a long time. Due to this fact, at Droptica we use a ready-made solution included in Droopler, the Drupal distribution.
Media module in Droopler
Since version 2.0, Droopler has built-in support for the Media module. All photos, graphics, icons and videos on the website are stored in the file library.

It's fine if you have a website based on Droopler 1.x. When upgrading to Droopler 2.x all "File upload" fields will be automatically converted to the new format.
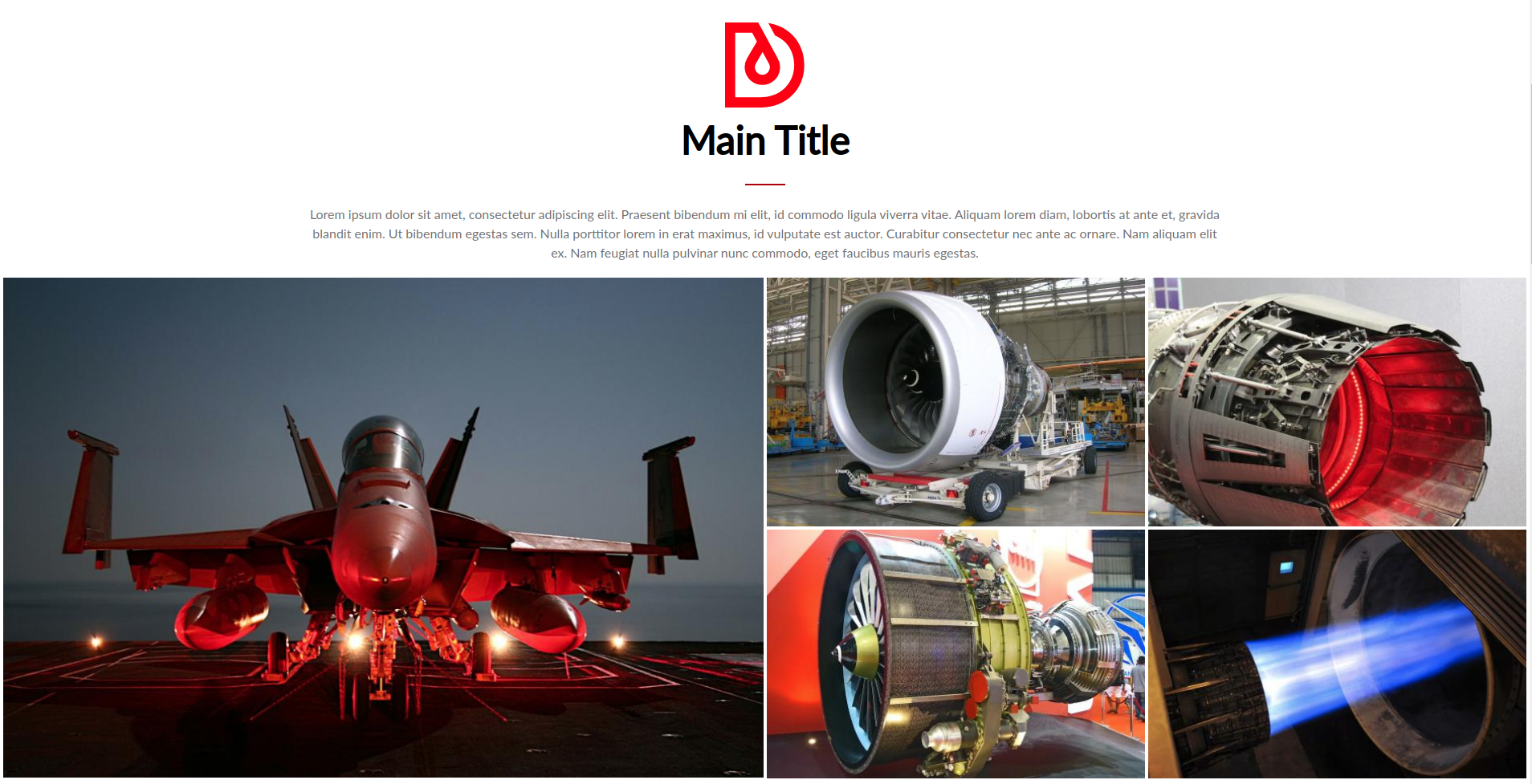
The files put in the library can be used in many places on the website - as a paragraph background, an icon, a photo in a gallery or a cover for a blog post. In each of these contexts, the multimedia will be trimmed and adjusted accordingly. Here are examples of using the same photo in a completely different capacity:
As a tile

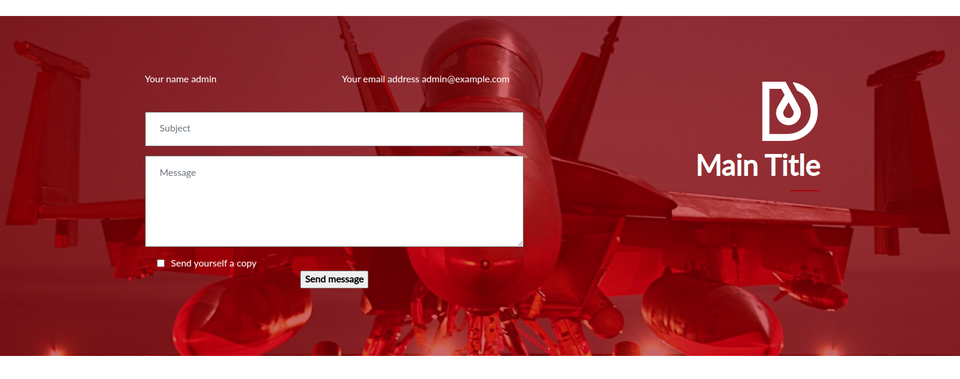
As a form background

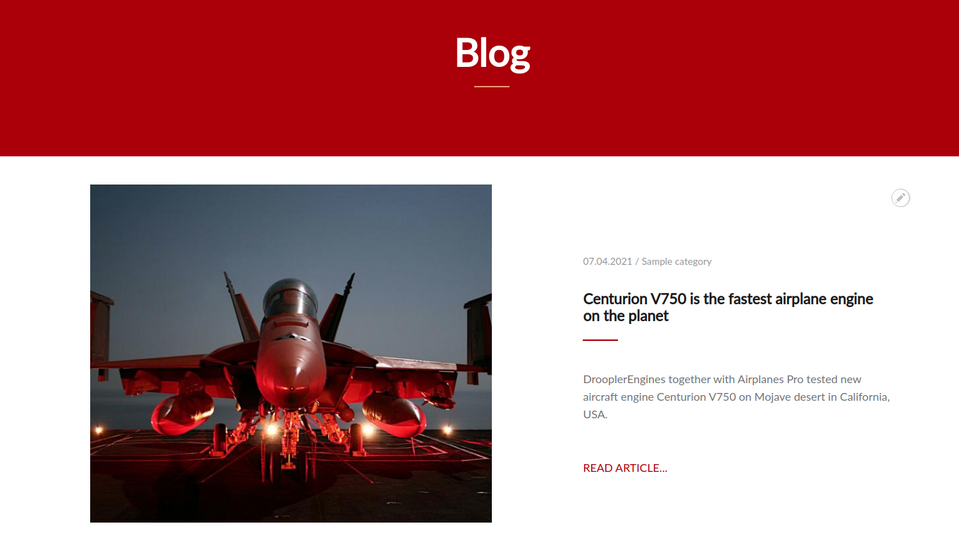
As a blog cover

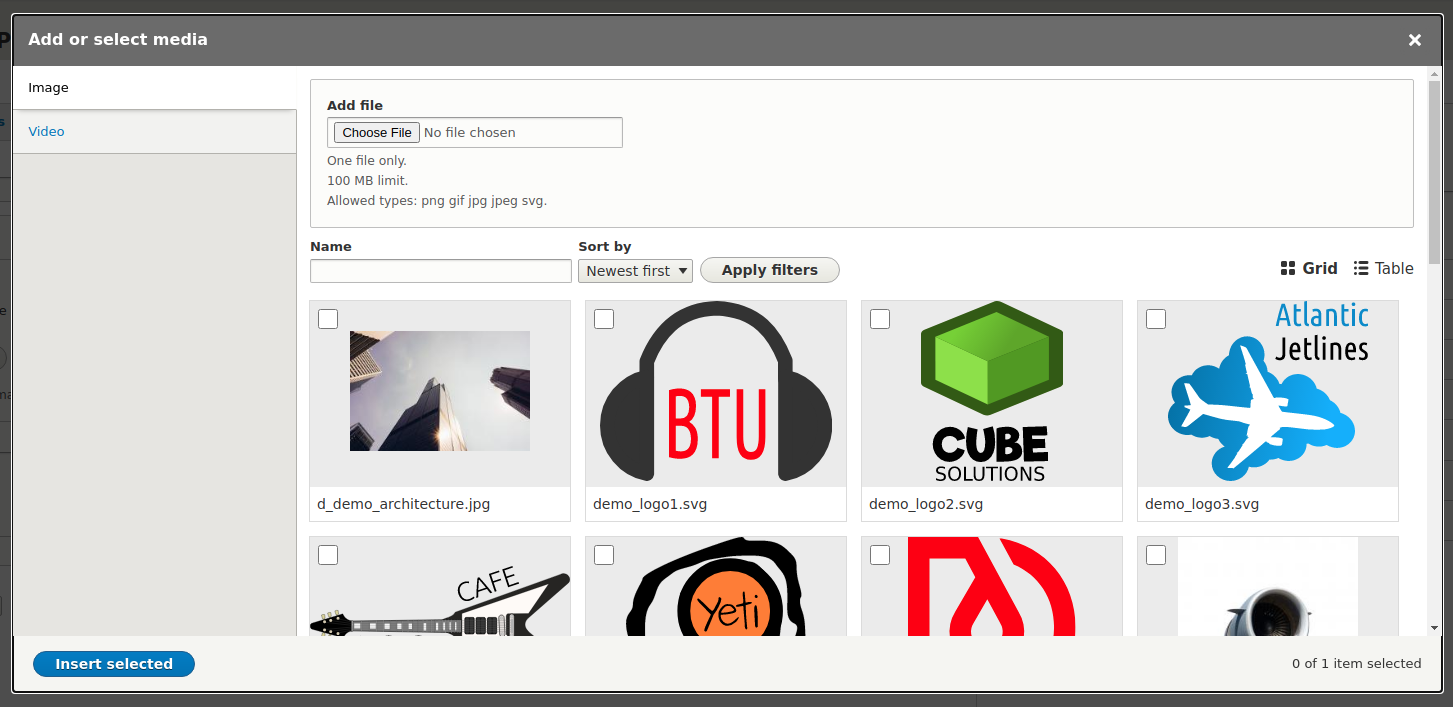
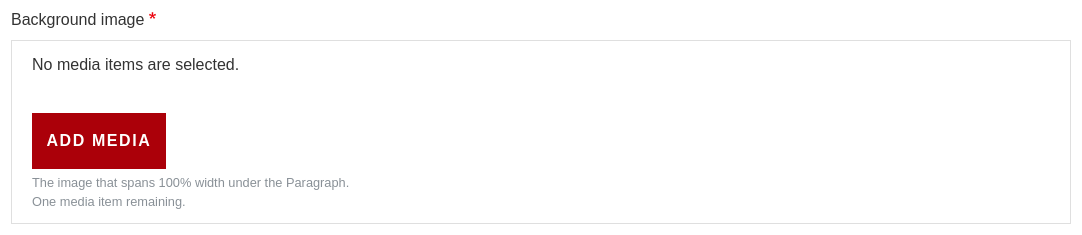
Once you start using Droopler, you'll be amazed at the ease with which you can use YouTube and Vimeo videos. For example, try putting your video in a paragraph with a banner. In the paragraph edit options add the media in the "Background" field:

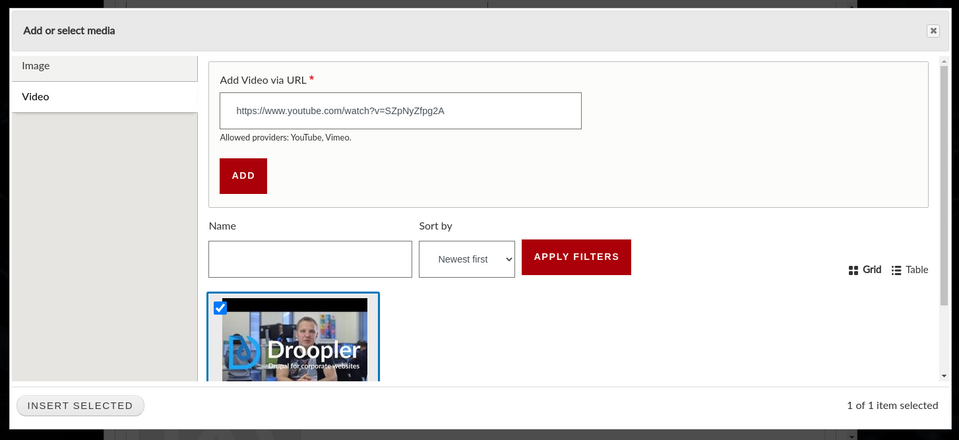
Then go to the "Video" tab, enter the video address, click ADD and choose a title for the newly added item. Finally, put the video in a paragraph.

The effect of this action will be a moving background that stretches across the entire screen and is played in a loop. The YouTube controls will be hidden, and the video will have a transparent black overlay, improving the readability of the text.

You can add a video to a gallery in the same way, and e.g. next to the text, in the "Sidebar Image" paragraph. There are practically no restrictions here, all the elements fit together well.
Summary
The multimedia library included in the latest Drupal works great with even with a large number of subpages and blog posts. You will quickly notice that reusing the existing photos and videos saves time and effort. Even though the Media module requires a lot of coding for every new project, you can use "prepackages" such as Droopler to start working on the content right away.









