
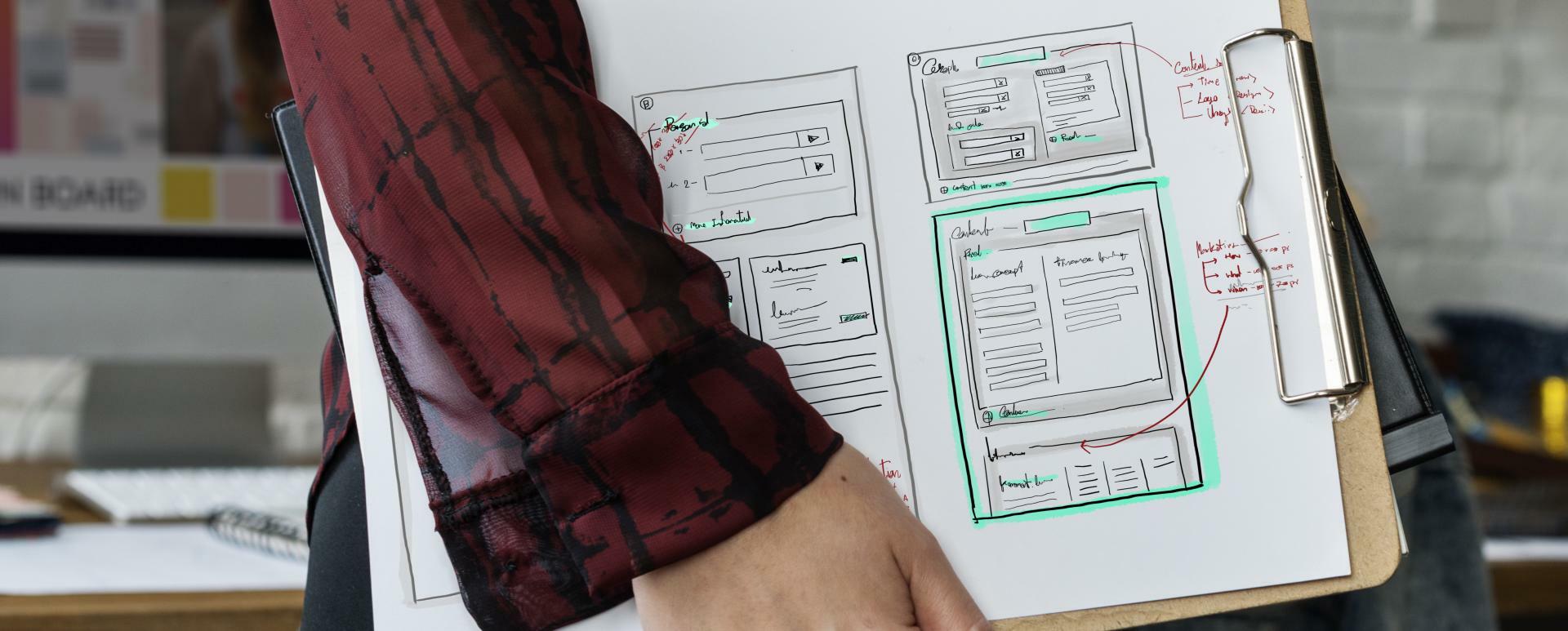
Website Prototype
Moving an interactive idea for a website from the concept phase to the implementation is a task that requires good preparation and effective management of this process. The key is to define the website's goals. For example, if one of your business assumptions is interaction with the user, then on the basis of the analyses you can check out whether the users interact with your product/service. Prototyping is, therefore, an extremely important element in building corporate websites. In the following text, I describe what it is, why is it worth it, and what tools to use in prototyping.
What is a website prototype?
It is a dynamic interface that illustrates how the website will look and operate. A prototype is then a project on the basis of which a website will be built. It should be emphasised, however, that this project is an interactive mock-up, thanks to which at the initial stage you will see what your website's user may see in its final version.
Why create a prototype?
Prototyping saves a lot of time in the first phases of work on the website. This is because identifying the areas that need improvement at the design stage is much easier than making changes after launching the website. If we talk about the time, we should also say something about saving money. Prototyping is an economical way to analyse the goals and make corrections at the right time.
There are several important arguments in favour of developing a prototype:
Visualizing the idea: nothing is more helpful for understanding the outline and the direction in which you want to go with your website.
The ability to share the concept with business partners: if the website you are creating will serve not only you, but you should also consult all the works. Using the prototype as support guarantees the best presentation of what you are striving for everyone to be involved.
An effective way to present the vision to graphic designers and a team of programmers: not only your business partners will use the prototype to proceed with further work, but also the professionals you employ.
Identifying weaknesses in the design: you will avoid unnecessary work on possible bug fixes that would appear after the website has launched.
Carrying out the first tests with potential users and collecting feedback: this is absolutely invaluable knowledge that will help you correct your further actions.
How to prepare for the prototyping process?
You need to ask yourself some basic questions. This will allow you to develop an efficient process to make the most of the benefits of prototyping.
How advanced should my prototype be?
By answering this question, you will define the framework. You will know what your goal is: what necessary elements must be found in the prototyping phase in order to obtain the data for analysis regarding the final version of the website. When visiting websites that have caught your attention, make a note about what you like about these websites, but also about what you definitely do not want to do.
What budget do I have?
It is a key issue to know what functionalities you will want to test.
Who will take part in the prototyping process?
An extremely important element in the context of developing individual stages of the work order for the prototyping participants.
What will the communication look like?
Knowing the answer to previous questions, you will be able to illustrate the flow of communication, as well as choose the tools to manage it.
How will I collect feedback from users?
This is probably the most important point because this is the reason why you are carrying out the prototyping process. Thanks to the feedback you will make a decision regarding the further creation of the website. So, depending on your website's goals, prepare questions that the testers should answer.
What tools to use in the prototyping process?
There are many tools that can offer you support during this process. The choice will be yours, of course. It is important to adapt them strictly to your needs.
Are you planning to set up an online store? What such a website should contain then? In addition to the basic tabs in the menu (about, contact, etc.), probably a "basket", a "product gallery", a "search engine", etc. I am sure that you already know what I have in mind...
If you will have any doubts, you should take advantage of practical knowledge and consult with a professional development agency.
Your first step, however, should be creating an outline. PowerPoint or a simple piece of paper will work perfectly to illustrate to yourself the general outline, which you can then develop using such tools like:
- Invision
- Origami
- Webflow
- Marvel
- Vectr
- Sketch
- Balsamiq
- Axure
Are there any weaknesses of prototyping?
It is a truism to say that there are two sides to every process. It is also a truism to say that the responsibility lies always with man. Why? Because the hardest part is deciding what the website should look like and what functionalities should it have. The temptation to create a beautiful product is most understandable, but it is here where the greatest risk lies. You should remain critical of yourself already at the initial stage of prototyping – because if a mistake is made here, then the whole process, and thus – the final data from users, may turn out to be false.
Summary
By using the advantages of prototyping you will save time and money. The better you prepare the process, the more reliable data you will obtain. Having this knowledge, you can proceed to the next works, which would be, for example, developing the minimum viable product for your website. Follow the top-down approach.